Context
Scientific Learning was embarking on a critical enterprise-wide effort to create a portal that consolidated disparate online product offerings and their related support. A core component to the portal effort was an initiative to consolidate, organize, and promote training for teachers to help them optimize their learning tools.
Scientific Learning was embarking on a critical enterprise-wide effort to create a portal that consolidated disparate online product offerings and their related support. A core component to the portal effort was an initiative to consolidate, organize, and promote training for teachers to help them optimize their learning tools.
Contributions
I was asked to create initial wireframe explorations to define user flows, information architecture, interactivity, and visual design. These explorations would then be used to inform agile development. I first defined three different user personas: the Neophyte who needs guidance in learning what training to take to achieve their learning goals, the Achiever who knows who they are and likes the challenge of taking multiple training sessions to achieve larger objectives, and the Tapas Learner who has many skills but is interested in sharpening the details of various skills and likes the freedom of taking any classes they like.
I was asked to create initial wireframe explorations to define user flows, information architecture, interactivity, and visual design. These explorations would then be used to inform agile development. I first defined three different user personas: the Neophyte who needs guidance in learning what training to take to achieve their learning goals, the Achiever who knows who they are and likes the challenge of taking multiple training sessions to achieve larger objectives, and the Tapas Learner who has many skills but is interested in sharpening the details of various skills and likes the freedom of taking any classes they like.
Role
UX & Creative Director, Project Manager, Occasional Lead Designer
UX & Creative Director, Project Manager, Occasional Lead Designer
Software
Illustrator
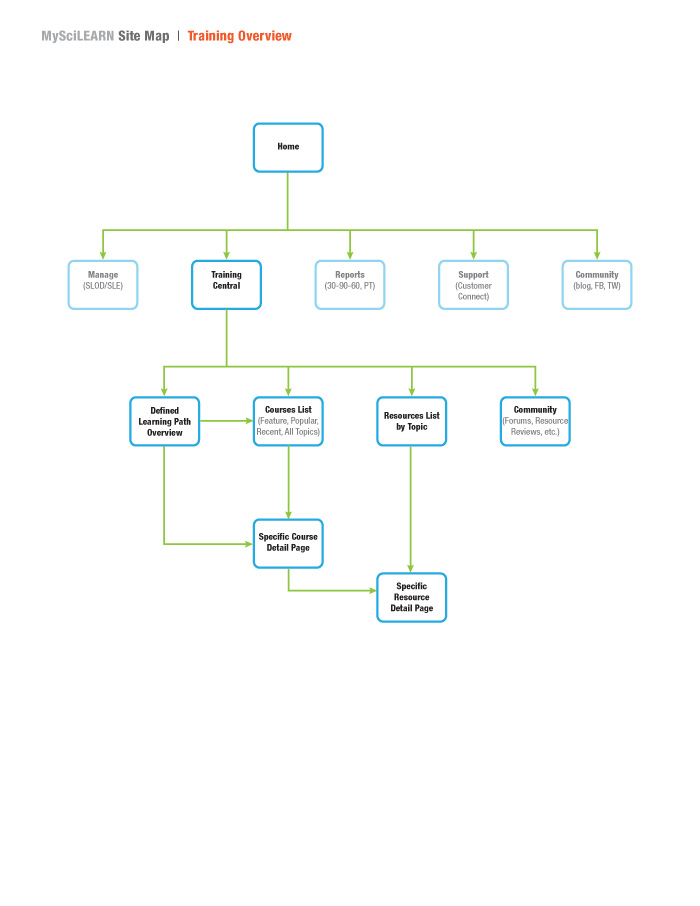
SITE MAP, TRAINING OVERVIEW

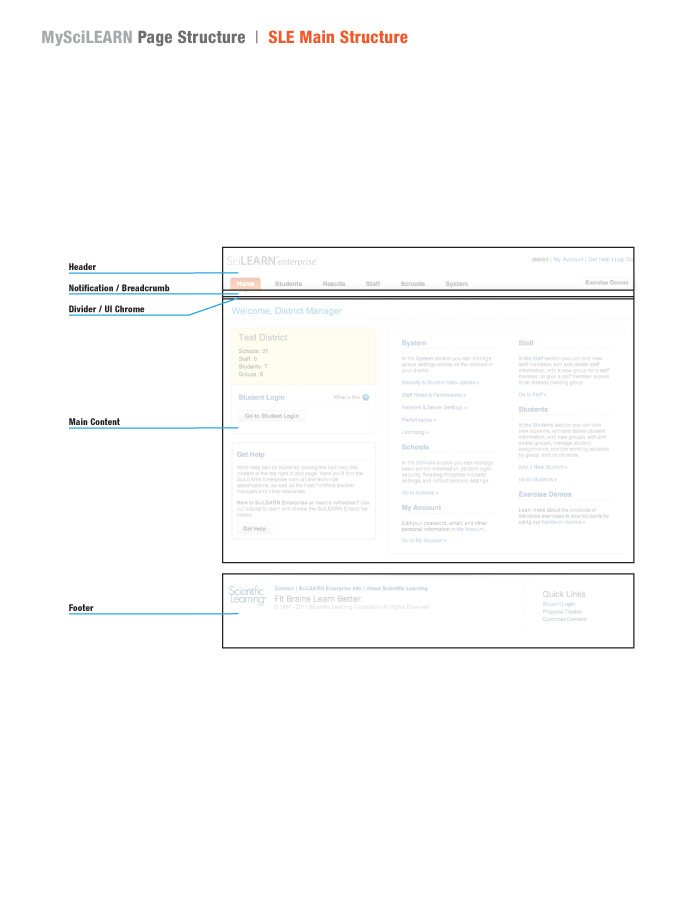
MYSCILEARN TRAINING PAGE STRUCTURE

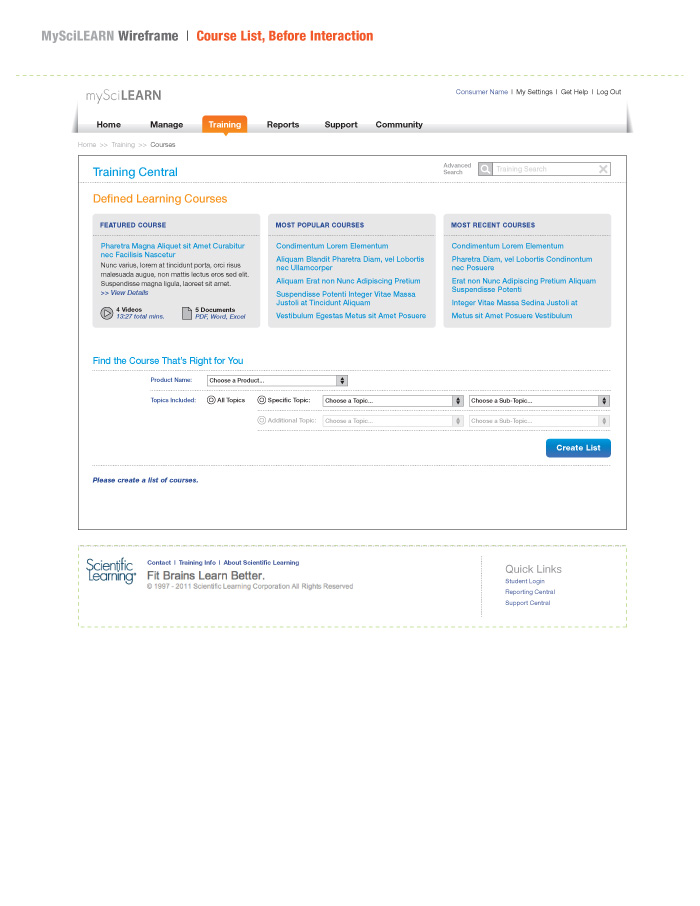
MYSCILEARN TRAINING COURSE LIST, PRE-SORT

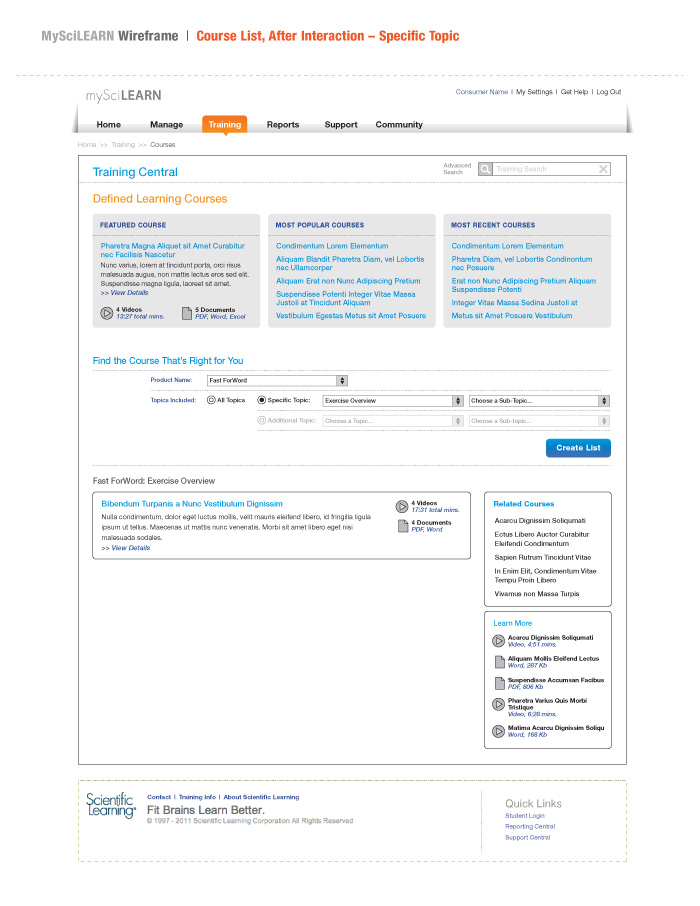
MYSCILEARN TRAINING COURSE LIST, SORT SPECIFIC

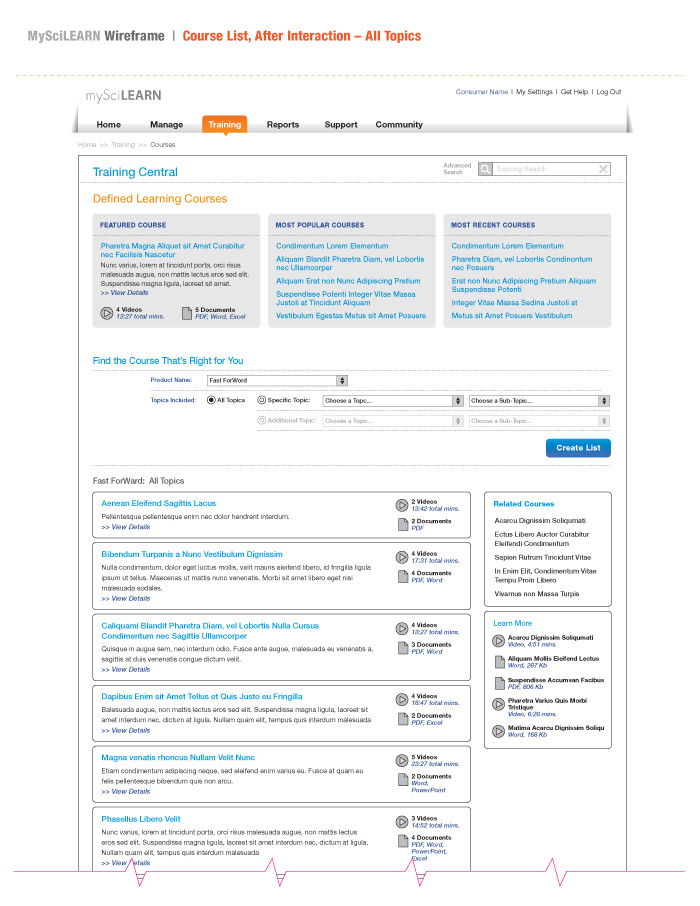
MYSCILEARN TRAINING COURSE LIST, SORT GENERAL

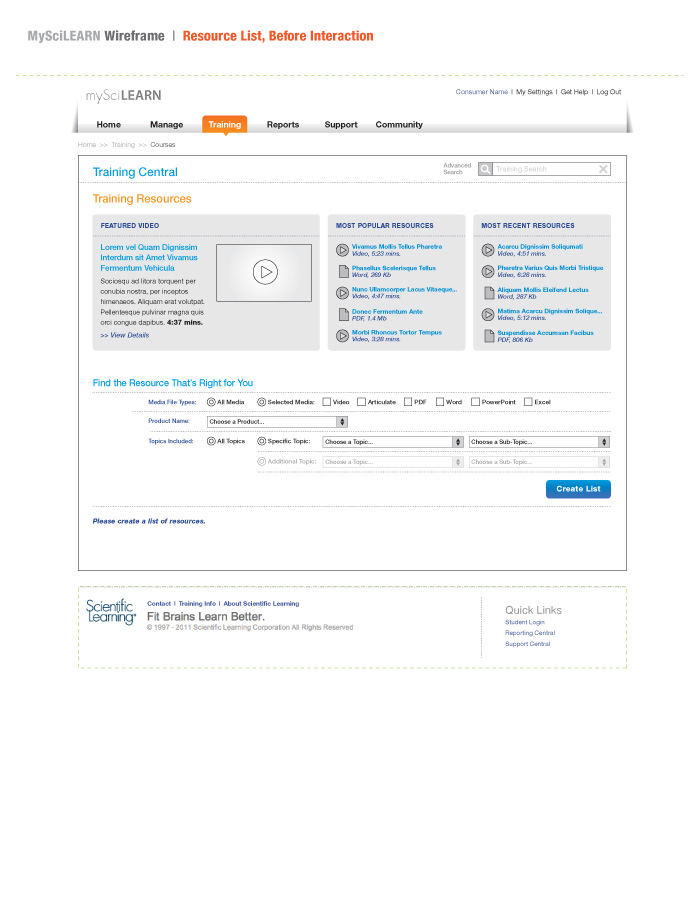
MYSCILEARN TRAINING RESOURCE LIST, PRE-SORT

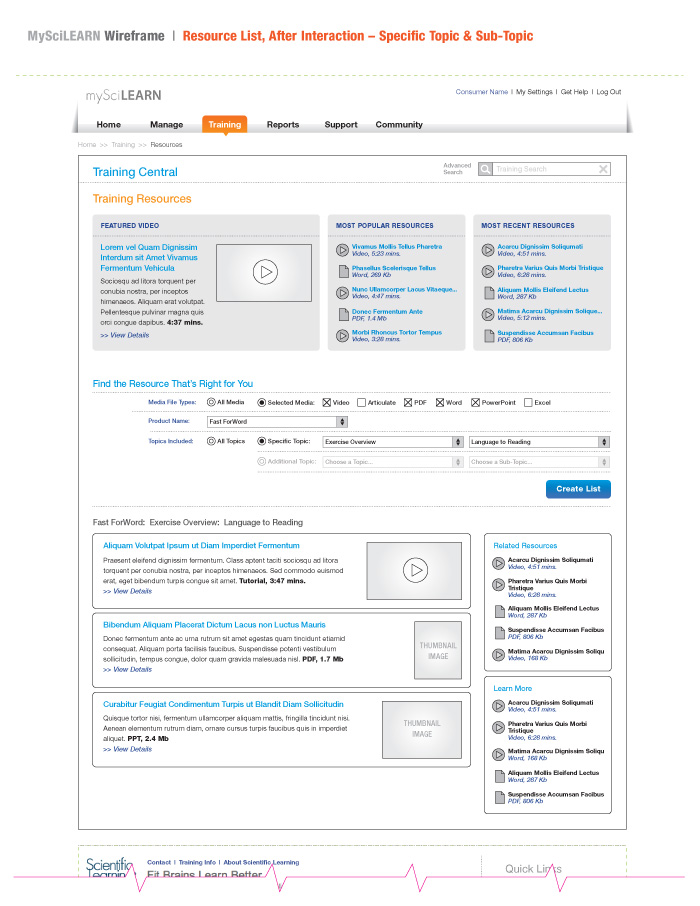
MYSCILEARN TRAINING RESOURCE LIST, SPECIFIC SORT

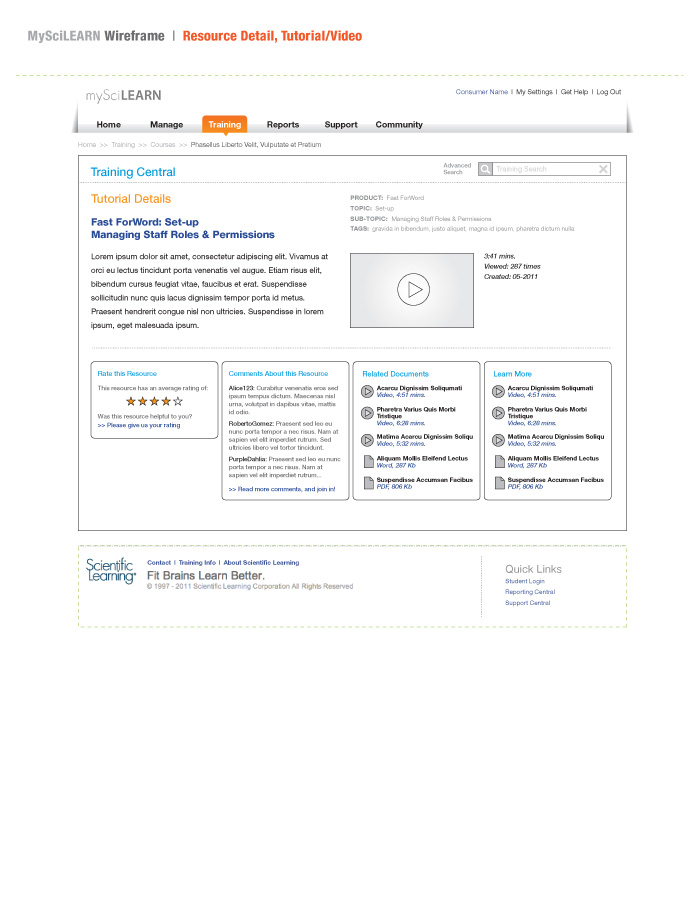
MYSCILEARN TRAINING RESOURCE, TRAINING DETAIL PAGE